webkit浏览器内核编译
时间:2024-04-21 17:55:31 来源:网络cs 作者:利杜鹃 栏目:选品工具 阅读:14
文章目录
一、什么是WebKit?二、安装choco管理器和依赖1.安装choco管理器2.安装依赖 三、配置环境变量四、开始编译五、运行六、成品展示
一、什么是WebKit?
WebKit 是一个开源的浏览器引擎,与之相对应的引擎有Gecko(Mozilla Firefox 等使用),Trident(也称MSHTML,IE 使用)和EdgeHTML(也称Chakra,Edge和其他UWP浏览器使用)。
同时WebKit 也是苹果Mac OS X 系统引擎框架版本的名称,主要用于Safari,Dashboard,Mail 和其他一些Mac OS X 程序。WebKit 前身是 KDE 小组的 KHTML,WebKit 所包含的 WebCore 排版引擎和 JSCore 引擎来自于 KDE 的 KHTML 和 KJS,当年苹果比较了 Gecko 和 KHTML 后,仍然选择了后者,就因为它拥有清晰的源码结构、极快的渲染速度。苹果公司将 KHTML 发扬光大,推出了装备 KHTML 改进型 WebKit 引擎的浏览器 Safari。
二、安装choco管理器和依赖
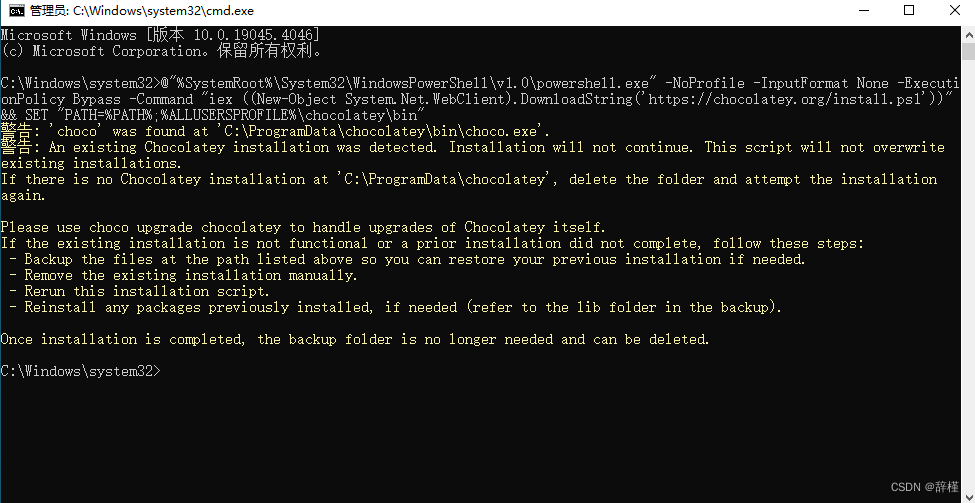
1.安装choco管理器
用管理员模式打开cmd
代码如下@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
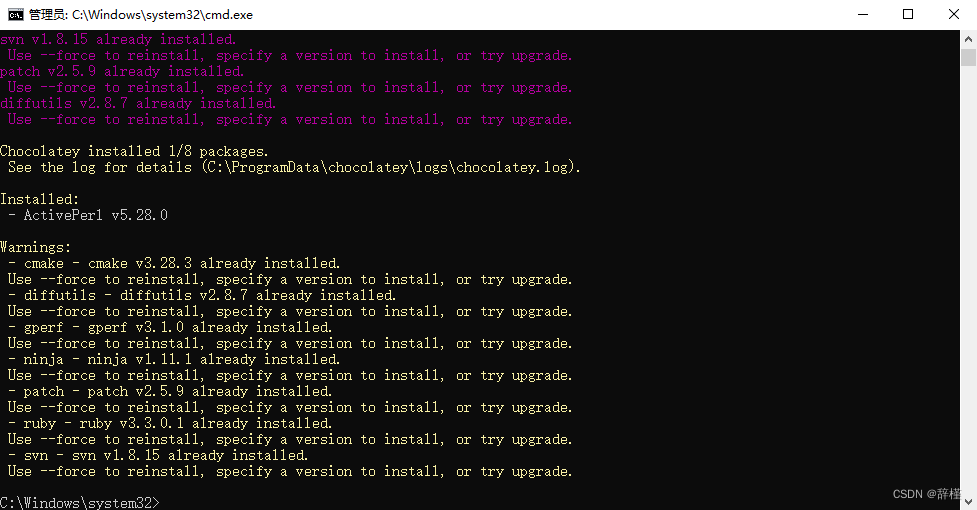
2.安装依赖
choco install -y cmake ActivePerl ruby gperf ninja svn patch diffutils
以下三个链接选一个进行下载(推荐第三个)
git clone https://git.webkit.org/WebKit.git
git clone https://github.com/webkit/webkit.git
git clone https://gitee.com/mirrors/WebKit.git
额外的依赖 需解压缩到WebKitBuild目录
三、配置环境变量
set WEBKIT_LIBRARIES=%cd%\WebKitLibraries\win set WEBKIT_OUTPUTDIR=%cd%\WebKitBuild //编译之后存放的文件夹四、开始编译
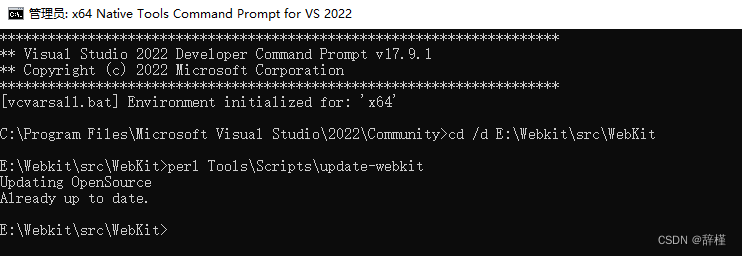
打开X64 Native Tools Command Prompt for VS 2022
需要切换到Webit目录
需要Python环境 我这边安装的是Python3.11版本
perl Tools\Scripts\update-webkit //检查更新webkit脚本perl Tools/Scripts/build-webkit --wincairo --release --no-ninja --generate-project-only //生成解决方案devenv WebKitBuild\Release\WebKit.sln //打开解决方案


把Tools/MiniBrowser设置为启动项目 之后本地windows调试


五、运行
最后进入WebKitBuild\Release\bin64
运行 Minibrowser.exe
六、成品展示

本文链接:https://www.kjpai.cn/news/2024-04-21/161011.html,文章来源:网络cs,作者:利杜鹃,版权归作者所有,如需转载请注明来源和作者,否则将追究法律责任!
