this.$nextTick()
时间:2024-04-15 07:05:39 来源:网络cs 作者:言安琪 栏目:卖家故事 阅读:
原理:
Vue 实现响应式并不是数据发⽣变化之后 DOM ⽴即变化,⽽是按⼀定的策略进⾏ DOM 的更新。$nextTick 是在下次 DOM更新循环结束之后执⾏延迟回调,
在修改数据之后使⽤ $nextTick,则可以在回调中获取更新后的 DOM,
在下次 DOM更新循环结束之后执行延迟回调。简单的理解是:当数据更新了,在dom中渲染后,⾃动执⾏该函数
Vue在更新data之后并不会立即更新DOM上的数据,就是说如果我们修改了data中的数据,再马上获取DOM上的值,我们取得的是旧值,我们把获取DOM上值的操作放进$nextTick里,就可以得到更新后得数据。正确的⽤法是:vue改变data中的数据后,使⽤vue.$nextTick()⽅法包裹js对象执行后续代码
什么时候使用$nextTick
1、Vue⽣命周期的created()钩⼦函数进⾏的DOM操作⼀定要放在Vue.nextTick()的回调函数中,原因是在created()钩⼦函数执⾏的时候,DOM
其实并未进⾏任何渲染,⽽此时进⾏DOM操作⽆异于徒劳,所以此处⼀定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。
2、当项⽬中改变data函数的数据,想基于新的dom做点什么,对新DOM⼀系列的js操作都需要放进Vue.nextTick()的回调函数中
$nextTick()执行原理
Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue
将开启一个任务队列,并缓冲在同一时间循环中发生的所有数据变更。如果同一个 watcher
被多次触发,只会被推入到队列中一次。(这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的)然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行任务队列 (已去重的) 工作。
Vue 在内部对异步队列尝试使用原生的 Promise.then(微任务)、MutationObserver 和
setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0)(宏任务)代替。
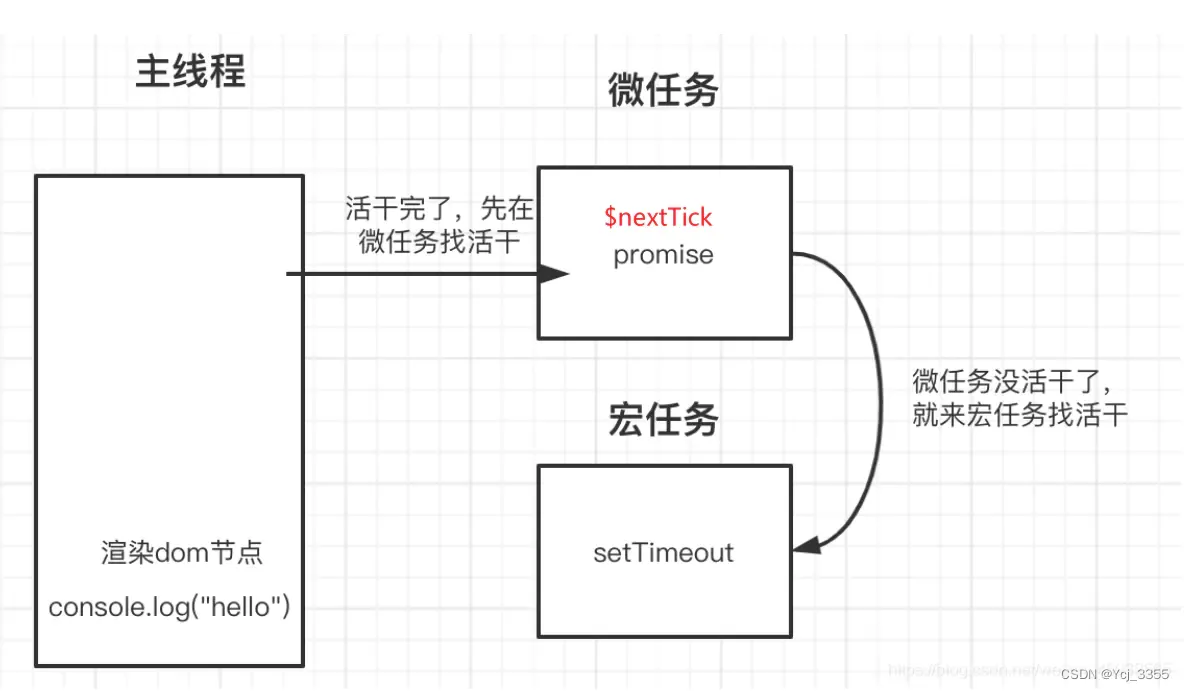
二、JS 运行机制 (JS 执行是单线程的,它是基于事件循环的。)
JS 执行是单线程的,它是基于事件循环的。 事件循环大致分为以下几个步骤:
所有 同步任务都在主线程上执行 ,形成一个执行栈
主线程之外,还存在一个"任务队列"(task queue)。
只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。主线程不断重复上面的第三步。

主线程的执行过程就是一个 tick,而所有的异步结果都是通过 “任务队列”
来调度。"任务队列"中存放的是一个个的任务(task)。规范中规定 task 分为两大类,宏任务和微任务

%20微任务,也称job
%20%20%20通常用于在当前正在执行的脚本之后直接发生的事情,比如对一系列的行为做出反应,或者做出一些异步的任务,而不需要新建一个全新的task。只要执行栈没有其他javascript在执行,在每个task结束时,微任务队列就会在回调后处理。在微任务期间排队的其他微任务将被添加到这个队列的末尾
%20%20常见的%20微任务%20有%20MutationObsever%20、%20Promise.then%20、$nextTick
%20
宏任务
%20%20%20%20作用是为了让浏览器能够从内部获取javascript%20/
%20%20
%20dom的内容并确保执行栈能够顺序进行。调度是随处可见的,例如解析HTML,获得鼠标点击的事件回调等等。%20常见的%20宏任务%20有%20setTimeout、MessageChannel、postMessage、setImmediate;
%20%20
%20%20
%20vue进行DOM更新内部也是调用nextTick来做异步队列控制。而当我们自己调用nextTick的时候,它就在更新DOM的那个micro
%20task后追加了我们自己的回调函数,从而确保我们的代码在DOM更新后执行。setTimeout是宏任务:只是延迟执行,在延迟执行的方法里,DOM有可能会更新也有可能没有更新。
%20
异步更新
%20%20%20%20也就是说我们在设置
%20%20this.msg%20=%20'some%20thing'的时候,Vue并没有马上去更新DOM数据,而是将这个操作放进一个队列中;如果我们重复执行的话,队列还会进行去重操作;等待同一事件循环中的所有数据变化完成之后,会将队列中的事件拿出来处理。这样做主要是为了提升性能,因为如果在主线程中更新DOM,循环100次就要更新100次DOM;但是如果等事件循环完成之后更新DOM,只需要更新1次。
%20%20为了在数据更新操作之后操作DOM,我们可以在数据变化之后立即使用
%20Vue.nextTick(callback);这样回调函数会在DOM更新完成后被调用,就可以拿到最新的DOM元素了。
$nextTick源码分析
%20
%20%20%20我们首先找到%20$%20nextTick这个函数定义的地方,看看它具体做了什么操作;看到它在外层定义了三个变量,有一个变量看名字就很熟悉:callbacks,就是我们上面说的队列;
%20%20
%20在$%20nextTick的外层定义变量就形成了一个闭包,所以我们每次调用$nextTick的过程其实就是在向callbacks新增回调函数的过程。callbacks新增回调函数后又执行了timerFunc函数,pending用来标识同一个时间只能执行一次。那么这个timerFunc函数是做什么用的呢,我们继续来看代码:
%20
%20%20%20这里出现了好几个isNative函数,这是用来判断所传参数是否在当前环境原生就支持;例如某些浏览器不支持Promise,虽然我们使用了垫片(polify),但是isNative(Promise)还是会返回false。
%20%20可以看出这边代码其实是做了四个判断,对当前环境进行不断的降级处理,尝试使用原生的
%20%20Promise.then、MutationObserver和setImmediate,上述三个都不支持最后使用setTimeout;降级处理的目的都是将flushCallbacks函数放入微任务(判断1和判断2)或者宏任务(判断3和判断4),等待下一次事件循环时来执行。MutationObserver是Html5的一个新特性,用来监听目标DOM结构是否改变,也就是代码中新建的textNode;如果改变了就执行MutationObserver构造函数中的回调函数,不过是它是在微任务中执行的。那么最终我们顺藤摸瓜找到了最终的大
%20boss:flushCallbacks;$nextTick不顾一切的要把它放入微任务或者宏任务中去执行,它究竟是何方神圣呢?让我们来一睹它的真容:
%20%20%20本来以为有多复杂的flushCallbacks,居然不过短短的8行。它所做的事情也非常的简单,把callbacks数组复制一份,然后把callbacks置为空,最后把复制出来的数组中的每个函数依次执行一遍;所以它的作用仅仅是用来执行callbacks中的回调函数。
%20
总结
%20%20%20%20到这里,整体$nextTick的代码都分析完毕了,总结一下它的流程
%20%20把回调函数放入callbacks等待执行将执行函数放到微任务或者宏任务中事件循环到了微任务或者宏任务,执行函数依次执行callbacks中的回调%20
%20%20%20再回到我们开头说的setTimeout,可以看出来
%20
%20$%20nextTick是对setTimeout进行了多种兼容性的处理,宽泛的也可以理解为将回调函数放入setTimeout中执行;不过$%20nextTick优先放入微任务执行,而setTimeout是宏任务,
%20因此$nextTick一般情况下总是先于setTimeout执行,我们可以在浏览器中尝试一下:
**
%20一个例子
%20:**
%20%20%20%20首次事件循环:
%20
%20%20%20点击用户界面:
%20
使用原生的 Promise.then(微任务):

进入Vue内部方法:

按f11步进,把回调函数放入callbacks等待执行:

pending用来标识同一个时间只能执行一次:

执行timerFunc函数:

在下一个的事件循环“tick”中(主线程的执行过程就是一个 tick), Vue 刷新队列并执行任务队列
(已去重的) 工作。
进入下个一循环:

此时按f11步进并不会再次进入function nextTick (cb, ctx) { },而是如下图所示:

再按f11步进
此时任务队列只有一个任务:

执行队列任务:

执行业务逻辑:

参考于:
https://zhuanlan.zhihu.com/p/410608584
本文链接:https://www.kjpai.cn/gushi/2024-04-15/158781.html,文章来源:网络cs,作者:言安琪,版权归作者所有,如需转载请注明来源和作者,否则将追究法律责任!
